Step 1
Getting the resources
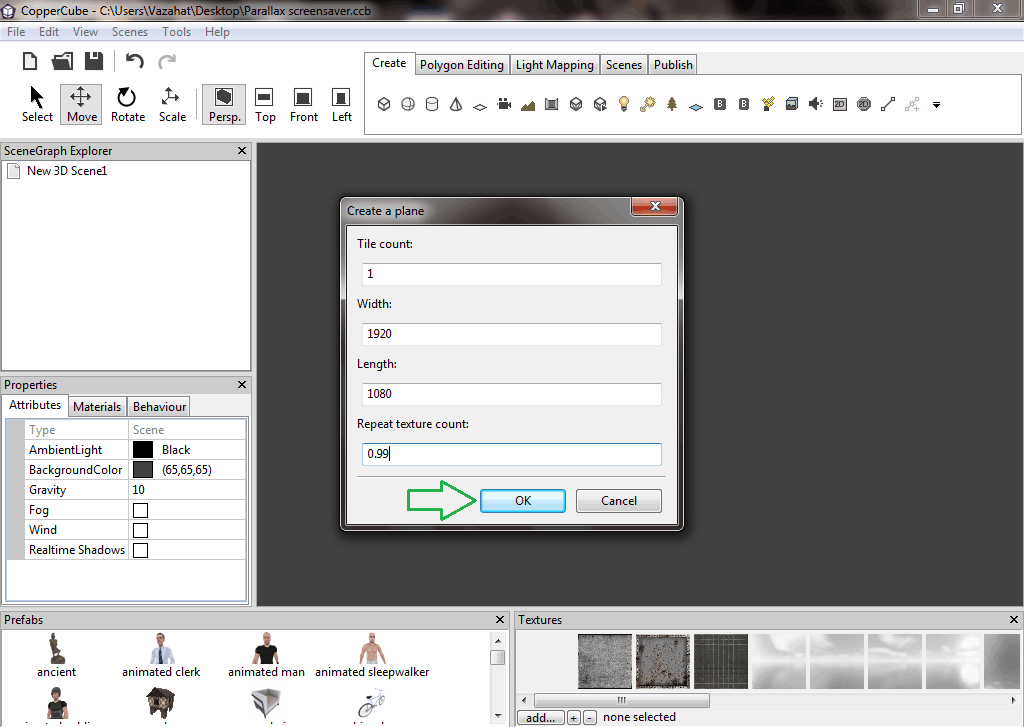
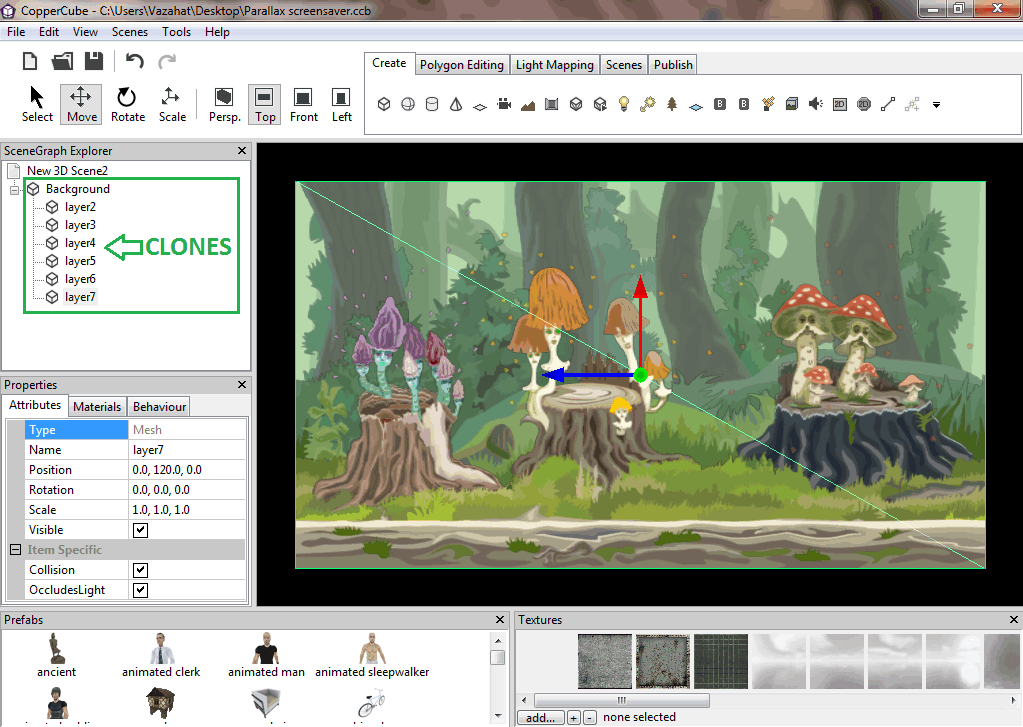
As always our first step is getting the required resources. For this tutorial we are going to use planemeshes with textures on them. So the only resources we need right now are textures.
Am going to use FairyTale parallax backgrounds textures, which i got from itch.io you can use any texture you want.